Aug 25, 06:30 AM
—dry-run — flag to experiment
ON REMOTE BOX:
dnf —assumeyes install rsync ;
sudo cat /etc/ssh/sshd_config | grep PasswordAuthentication ; ## look for ‘yes’
ON LOCAL BOX:
su comptonpeslonline.com ;
cat /home/comptonpeslonline.com/.ssh/known_hosts ; ## delete any previous keys so the first login will prompt for it.
ssh comptonpeslonline.com@35.192.35.140 ; ## verify login works, prompts for password
ssh-keygen ; ## creates /home/comptonpeslonline.com/.ssh/id_rsa.pub !
ssh-copy-id -i /home/comptonpeslonline.com/.ssh/id_rsa.pub comptonpeslonline.com@104.218.50.87 ; ## prompts for password
##ssh-copy on LOCAL: does nothing (??)
##ssh-copy on REMOTE: adds line to /home/comptonpeslonline.com/.ssh/authorized_keys
ssh comptonpeslonline.com@35.192.35.140 ; ## verify login works, stops prompting for password
## 2020-09-01 (is —owner really required??)
sshpass -p “XXXXXXXXXXXXx” \
runuser —user comptonpeslonline.com — /usr/bin/rsync \
—dry-run —verbose —archive \
—owner=comptonpeslonline.com \
/home/comptonpeslonline.com/ \
comptonpeslonline.com@edwardsmarkf.info:/home/comptonpeslonline.com/ \
;
rsync —verbose —archive /home/comptonpeslonline.com/public_html/ \
comptonpeslonline.com@104.218.50.87:/home/comptonpeslonline.com/public_html/
sshpass and rsync ======= — 2020-01-22
sync data between different servers (or possibly the same one)
sshpass -p “zXXXX” \
rsync —verbose —archive \
mark@comptonpeslonline.info:/home/mark/rsyncTest \
/home/mark/ ; ## NEW to OLD!
sshpass -p “XXX” \
rsync —verbose —archive \
/home/mark/rsyncTest \
mark@comptonpeslonline.info:/home/mark/ ; # OLD to NEW!
## remote usage, notice StrictHostKeyChecking was required in some instances.
sshpass -p ‘XXX’ \
rsync —dry-run —verbose —archive \
—rsh=“ssh -o StrictHostKeyChecking=no” \
/home/comptonpeslonline.com \
comptonpeslonline.com@edwardsmarkf.info:/home/comptonpeslonline.com ;
## this machine to a “remote” machine! (notice ‘dry-run’ — remove it!)
## https://www.digitalocean.com/community/tutorials/how-to-use-rsync-to-sync-local-and-remote-directories-on-a-vps
cd ~ ; ssh-keygen -t rsa ; ### create a new keyset at the root directory
ssh-copy-id —dry-run comptonpeslonline.com@edwardsmarkf.info ;
### copy key to appropriate place
==========================================
,
Jul 1, 12:18 PM
for insecure uses, generate a “special” password here: https://myaccount.google.com/u/2/apppasswords?rapt=AEjHLxxxxxx
“special” password is used for mailx (mail.rc) and SMTPMailer.php and insecure nodeMailer
mailx
mailx – uses /etc/mail.rc uses password generated in the step above.
EXAMPLE:
echo `date` | /usr/bin/mailx -A gmailSMTP-noreply -s “test subject TEST” mark@edwardsmark.com ;
/etc/mail.rc:
account gmailSMTP-noreply {
set smtp-use-starttls
set ssl-verify=ignore
set smtp-auth=login
set smtp=smtp://smtp.gmail.com:587
set smtp-auth-user=noreply@comptonpeslonline.com
set smtp-auth-password=gXXXXv
set ssl-verify=ignore
set nss-config-dir=/home/comptonpeslonline.com/gmailCerts/
}
php
SMTPMailer.php:
define (‘DEFAULT_EMAIL’ , ‘noreply@comptonpeslonline.com’ );
define (‘PORT25TEST’ , ‘check-auth-edwardsmarkf=gmail.com@verifier.port25.com’ );
define (‘DEFAULT_SMTP_HOST’ , ‘smtp.gmail.com’ ); // 2016-12-05
define (‘DEFAULT_SMTP_LOGIN’ , ‘noreply@comptonpeslonline.com’ ); // 2016-12-05
define (‘DEFAULT_SMTP_PASSWD’ , ‘gXXXXXXXv’ );
nodeMailer Insecure
const nodemailer = require('nodemailer') ;
const authEmailAddy = 'info@comptonpeslonline.com' ;
const authPassword = 'zmcafzfppvquyqjj' ;
const transporter = nodemailer.createTransport(
{ service : 'gmail'
, auth :
{ user : authEmailAddy
, pass : authPassword
}
}
);
const mailOptions =
{ from : authEmailAddy
, to : 'mark@edwardsmark.com'
//, cc : teacherNameAndEmail
, bcc : 'mark@edwardsmark.com'
, subject : 'test subject from testSecureMailer.js'
, text : 'test text body from testSecureMailer.js'
, html : '<h3>test html body from testSecureMailer.js</h3>'
};
transporter.sendMail(mailOptions, (err, res) => {
if (err) {
console.log('Failed mailing to ' + ': ' + JSON.stringify(res));
return console.log(err);
} else {
console.log('Successful mailing to ' + userObject.userEmail + ': ' + JSON.stringify(res));
}
});
nodeMailer with Oauth
node uses an “auth0” approach:
step one:
log out of all accounts (or do all this in firefox)
step two:
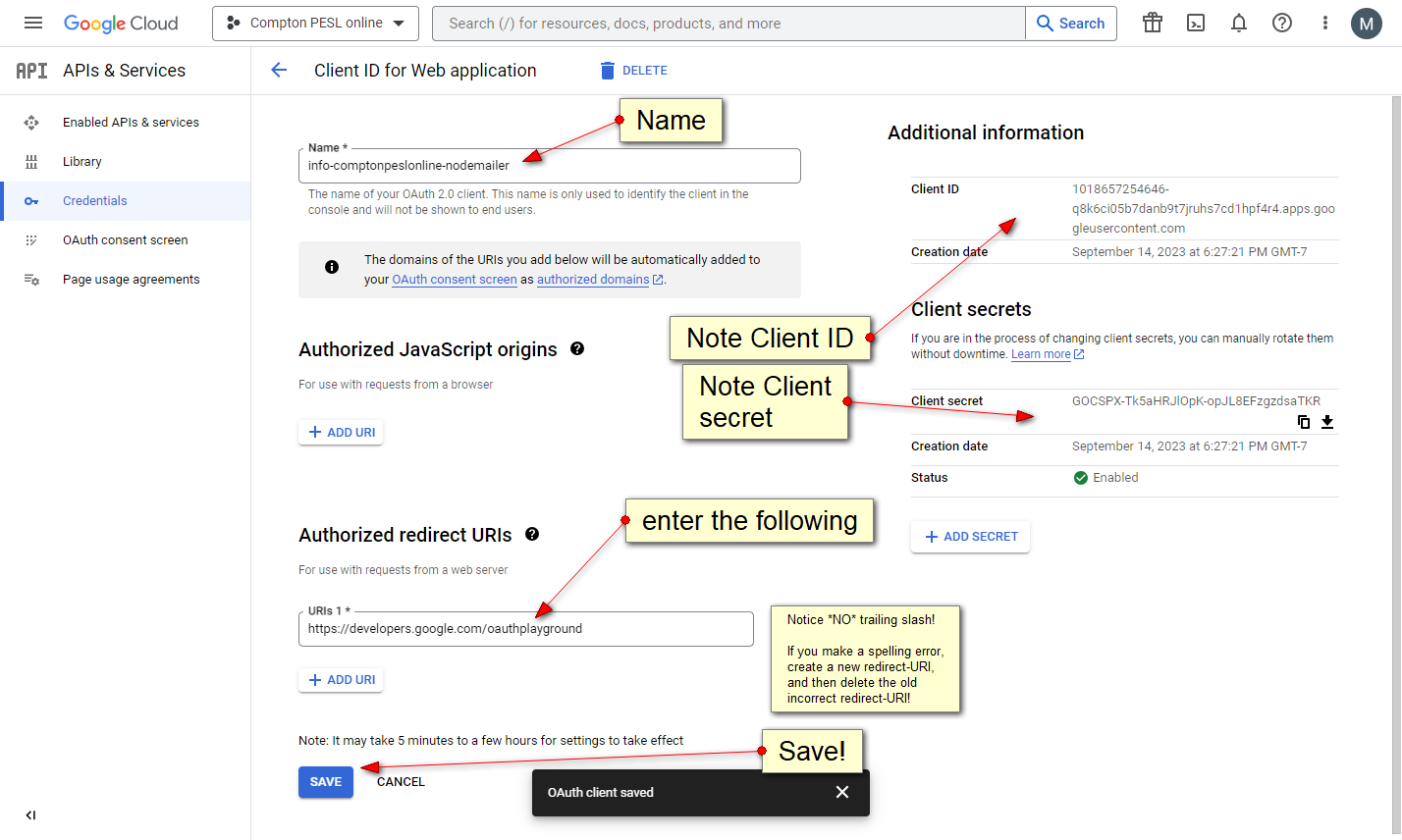
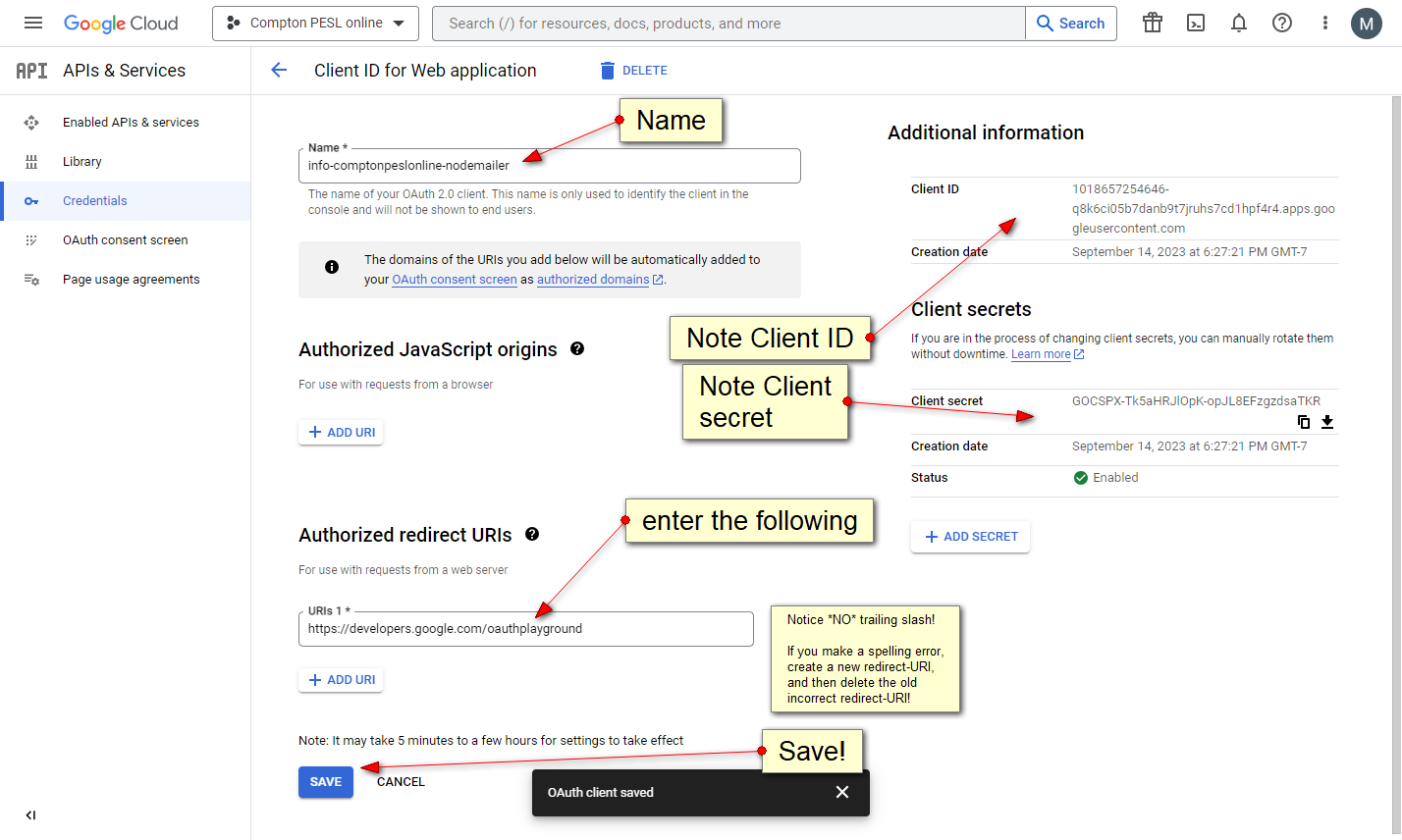
https://console.cloud.google.com/apis/credentials/oauthclient/

step three:
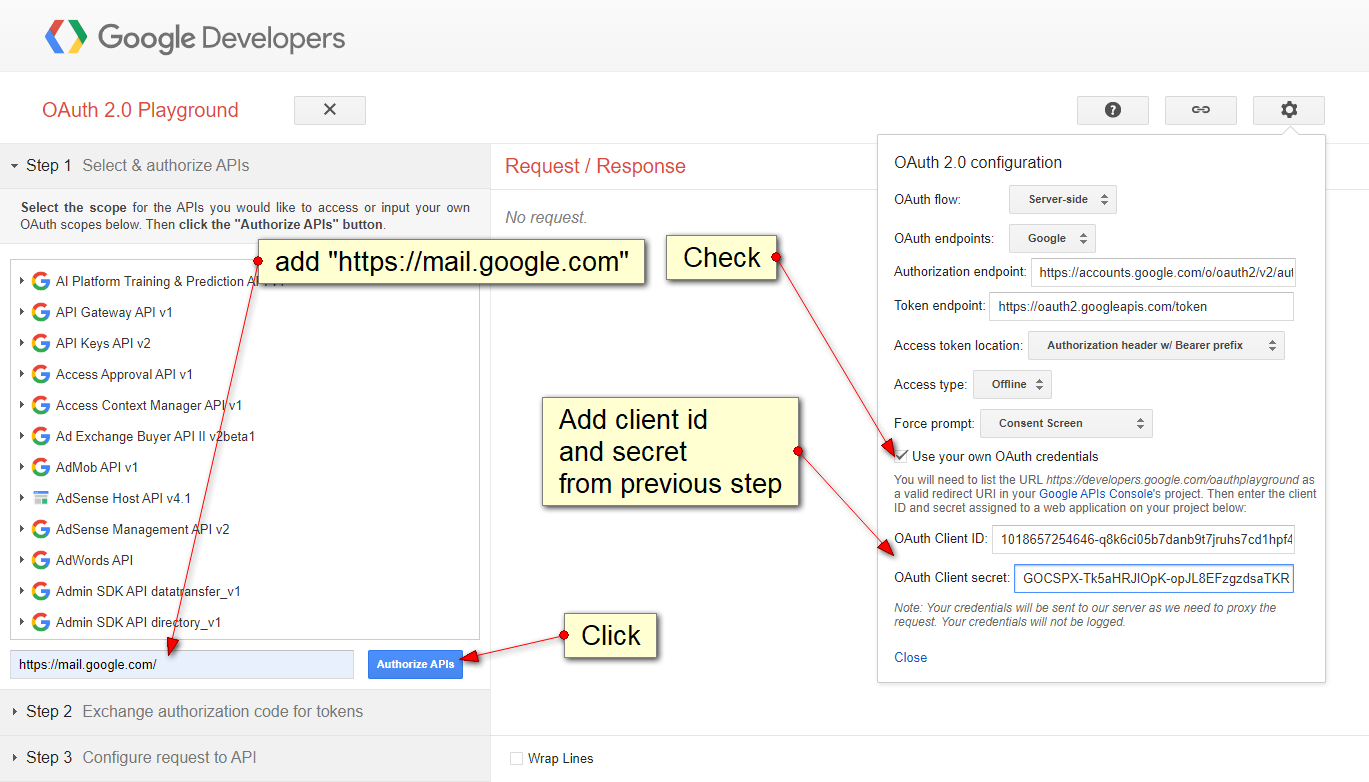
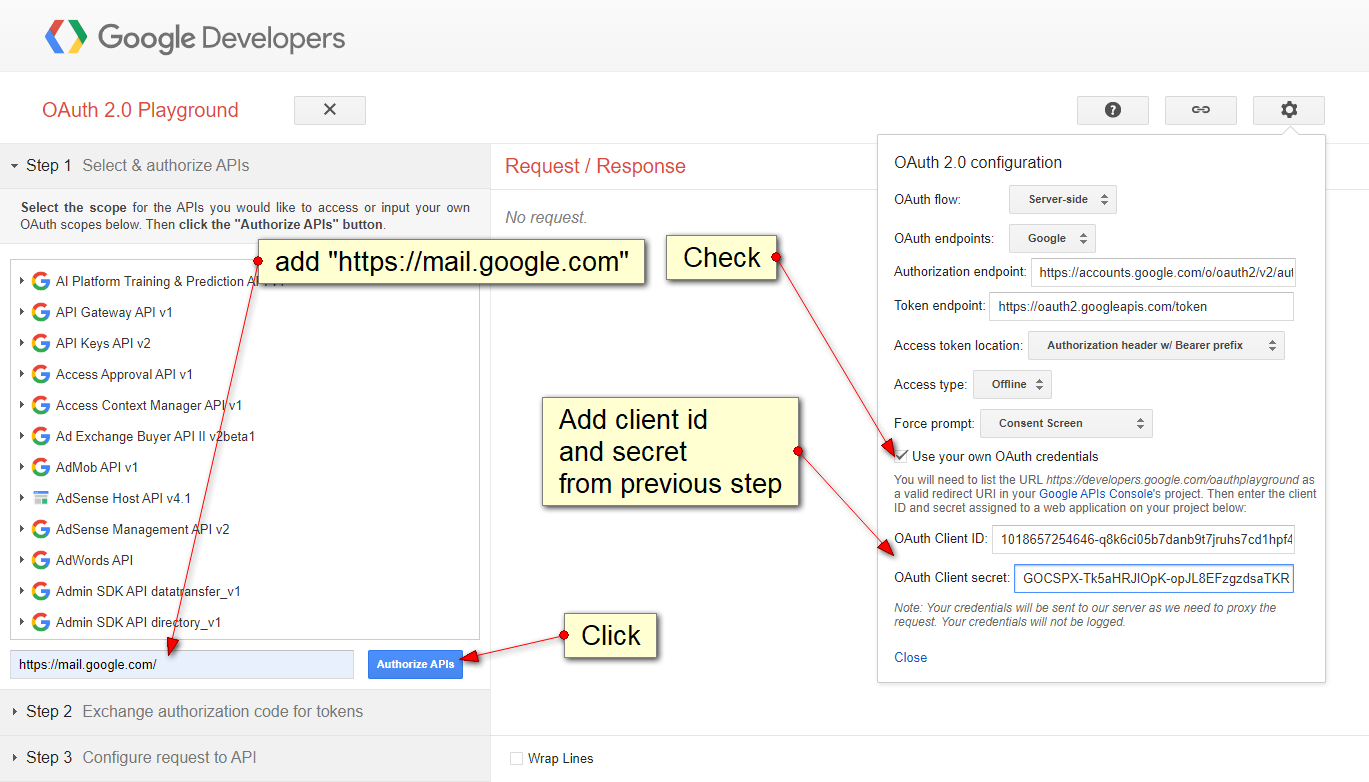
enter https://developers.google.com/oauthplayground/

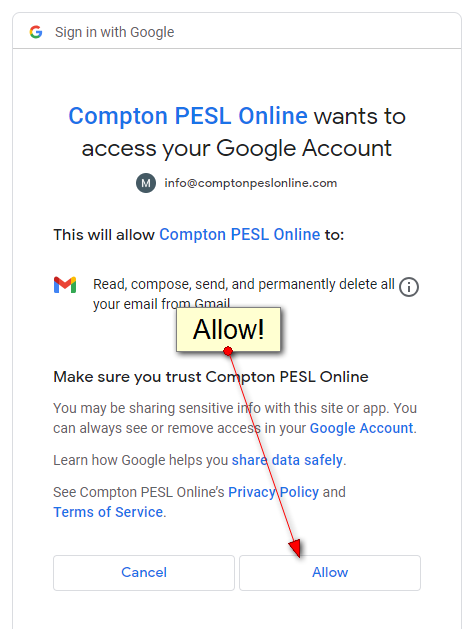
step four:
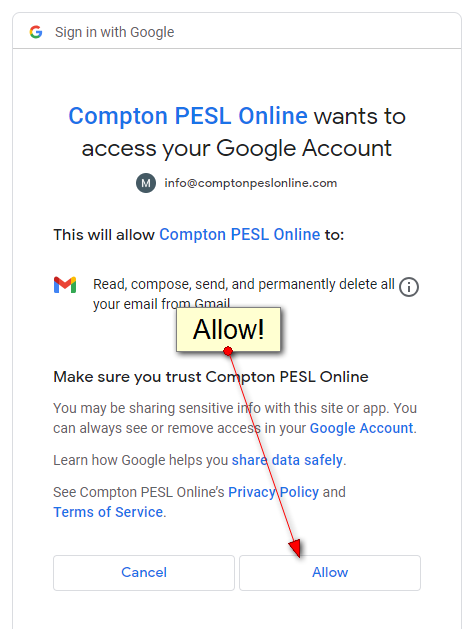
approve

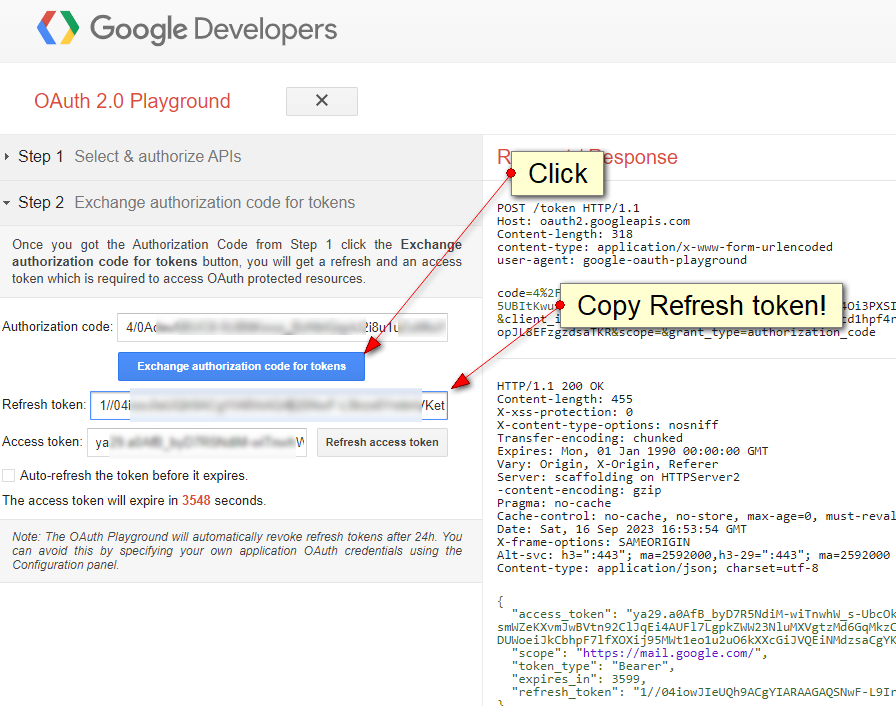
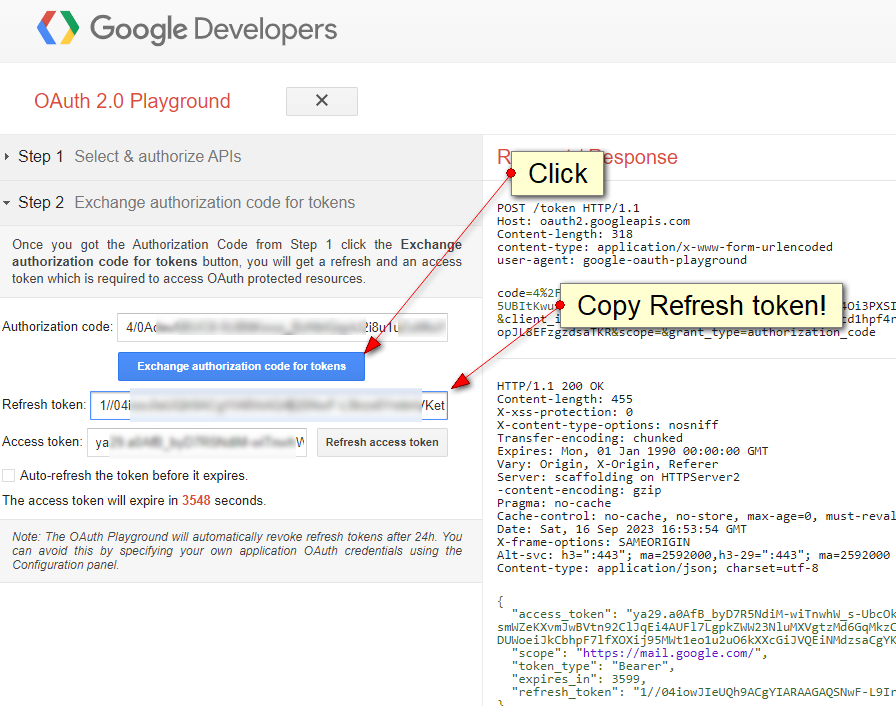
step five:
create and copy the Refresh token:

https://nodemailer.com/smtp/oauth2/
const nodemailer = require(‘nodemailer’) ;
const authEmailAddy = ‘noreply@comptonpeslonline.com’ ;
const clientId = ‘6884XXXXXXh6n.apps.googleusercontent.com’ ;
const clientSecret = ‘SXXXXXXS’ ;
const refreshToken = ’1//0XXXXCq4’ ;
const auth =
{ type : ‘oauth2’
, user : authEmailAddy
, clientId
, clientSecret
, refreshToken
};
const transporter = nodemailer.createTransport(
{ service : ‘gmail’
, auth
}
);
node example: /home/comptonpeslonline.com/public_html/comptonPractice/homeworkAssignment/ticklerMailer/ticklerMailer.js
written from:
https://tanaikech.github.io/2018/01/08/send-mails-from-gmail-using-nodemailer/
https://medium.com/@nickroach_50526/sending-emails-with-node-js-using-smtp-gmail-and-oauth2-316fe9c790a1
https://dev.to/documatic/send-email-in-nodejs-with-nodemailer-using-gmail-account-2gd1
https://stackoverflow.com/questions/24098461/nodemailer-gmail-what-exactly-is-a-refresh-token-and-how-do-i-get-one
https://stackoverflow.com/questions/72128433/authenticating-google-gmail-api-using-access-and-refresh-token
2023-09-14 ================================================
to bypass creating an account in /etc/mail.rc :
1) add new password in /etc/postfix/sasl/sasl_passwd
2) postmap -v /etc/postfix/sasl/sasl_passwd ;
3) systemctl reload postfix ; systemctl restart postfix ; systemctl status postfix ;
— Mark Edwards
,
Jun 8, 11:54 AM
https://www.javascripttutorial.net/javascript-anonymous-functions/
( () => {
console.log(‘Immediately invoked function execution’);
}) ();
— Mark Edwards
,
May 12, 07:29 AM
- cat passParamters.php — pass parameters to Auth0 and have them returned to you.
<?php
$parmArray = [ ‘Parm1’ => ‘One’
, ‘Parm2’ => ‘Two’
, ‘ServerTime’ => date(‘Y-m-d H:i:s’)
];
$state = !empty($_GET[“state”]) ? $_GET[“state”] : null;
// ?? $code = !empty($_GET[“code”]) ? $_GET[“code”] : null;
require ‘vendor/autoload.php’;
use Auth0SDKAuth0;
define(‘redirectUrl’ , ( $_SERVER[‘HTTPS’] ? ‘https’ : ‘http’ )
. ‘://’
. $_SERVER[‘HTTP_HOST’]
. $_SERVER[‘SCRIPT_NAME’]
);
$auth0 = new Auth0([
‘domain’ => ‘dev-2XXX8.auth0.com’,
‘client_id’ => ‘kZvXXXX6TC’,
‘client_secret’ => ‘4pXXXW0’,
‘redirect_uri’ => constant(‘redirectUrl’),
‘scope’ => ‘openid profile email’,
]);
$userInfo = null;
try {
$userInfo = $auth0->getUser();
} catch (Exception $e) {
$auth0->logout();
error_log( ‘Line: ‘ . LINE . ‘ — Caught Auth0 exception: ‘ . $e->getMessage() . ‘ — exiting program.’ . “n” );
header(‘Location: ?logout=1’ ) ;
exit;
}
if (!$userInfo) {
// We have no user info
// pass the param in $state variable
$state = http_build_query($parmArray);
$auth0->login($state, null, []); // normally the first parm is ‘null’ unless you want auth0 to return passed values!
exit;
} else {
// User is authenticated
$userInfo = $auth0->getUser();
printf( ‘Hello %s!’, htmlspecialchars( $userInfo[‘name’] ) ); echo ‘
Logout‘;
$get_string = $state; // $state is passed back from Auth0!
echo ‘
Result:
‘;
parse_str($get_string, $get_array);
echo $get_string;
echo ‘
‘;
print_r($get_array);
echo ‘
‘;
phpinfo();
// See below for how to display user information
}
- cat prefillEmailAddressMark.php
require ‘vendor/autoload.php’;
use Auth0SDKAuth0;
define(‘defaultEmail’ , ‘mark@edwardsmark.com’ );
define(‘redirectUrl’ , ( $_SERVER[‘HTTPS’] ? ‘https’ : ‘http’ )
. ‘://’
. $_SERVER[‘HTTP_HOST’]
. $_SERVER[‘SCRIPT_NAME’]
);
$auth0 = new Auth0([
‘domain’ => ‘dev-2aXXXX8.auth0.com’,
‘client_id’ => ‘kZXXXXXTC’,
‘client_secret’ => ‘4XXXXXXXXW0’,
‘redirect_uri’ => constant(‘redirectUrl’),
‘scope’ => ‘openid profile email’,
]);
$userInfo = null;
try {
$userInfo = $auth0->getUser();
} catch (Exception $e) {
$auth0->logout();
error_log( ‘Line: ‘ . LINE . ‘ — Caught Auth0 exception: ‘ . $e->getMessage() . ‘ — exiting program.’ . “n” );
header(‘Location: ?logout=1’ ) ;
exit;
}
if (!$userInfo) {
// We have no user info
// pass login_hint in additonalParams array
$additionalParams= array(‘login_hint’ => constant(‘defaultEmail’) );
$auth0->login(null, null, $additionalParams);
exit;
} else {
$userInfo = $auth0->getUser();
printf( ‘Hello %s!’, htmlspecialchars( $userInfo[‘name’] ));;
phpinfo();
// User is authenticated
// See below for how to display user information
}
— Mark Edwards
,
Apr 2, 06:45 AM
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
!!! https://github.com/simov/grant-profile/issues/15
!!! “custom_params”: {“connection”: “google-oauth2”}, /* this is ONLY required if you want to use just ‘google’ !
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
“auth0.online” is the domain name and ‘proxyPort2004’ is the proxy name
IN /etc/httpd/conf/httpd.conf:
. .
ProxyPass http://localhost:20004/
ProxyPassReverse http://localhost:20004/
. .
apachectl configtest ## apache lint test validate veryify apache !
###### NOTICE “redirect” ! ! ! ! 2020-08-08
####### “redirect” the only way to get this working in proxy ports.
IN ./config/default.json:
“redirect”: “/proxyPort20004/”,
“auth0”: {
“key”: “kZXXXXXXXXTC”,
“secret”: “4pXXXXXXXXXXXXXXXXXXXtKxYSW0”,
“scope”: [“openid”, “profile”, “email”],
“subdomain”: “dev-2aXXXXw8”,
“redirect_uri” : “https://auth0.online/proxyPort20004/oauth/connect/auth0/callback”,
“callback” : “https://auth0.online/proxyPort20004/oauth/auth0/authenticate”
}
IN https://manage.auth0.com/dashboard/us/dev-2a5aXX8/applications/:
. Application URIs:
. . . Application Login URI: https://auth0.online/proxyPort20004/
. . . Allowed Callback URLs: https://auth0.online/proxyPort20004/oauth/connect/auth0/callback
. . . Allowed Logout URLs: https://www.auth0.online/proxyPort20004/oauth/auth0/authenticate
Notice “redirect_uri” and Callback” URLs: match
also “callback” and “Allowed Logout URLs”
— Mark Edwards
,



 https://nodemailer.com/smtp/oauth2/
https://nodemailer.com/smtp/oauth2/